FC2ブログでは、ブログに載せる画像をアップロードすると同時に「サムネイル」画像を作成してくれます。
※サムネイルとは、元の大きな画像やコンテンツのプレビューを提供する役割を持つ小さな画像のこと。(chatGPTより引用し要約)

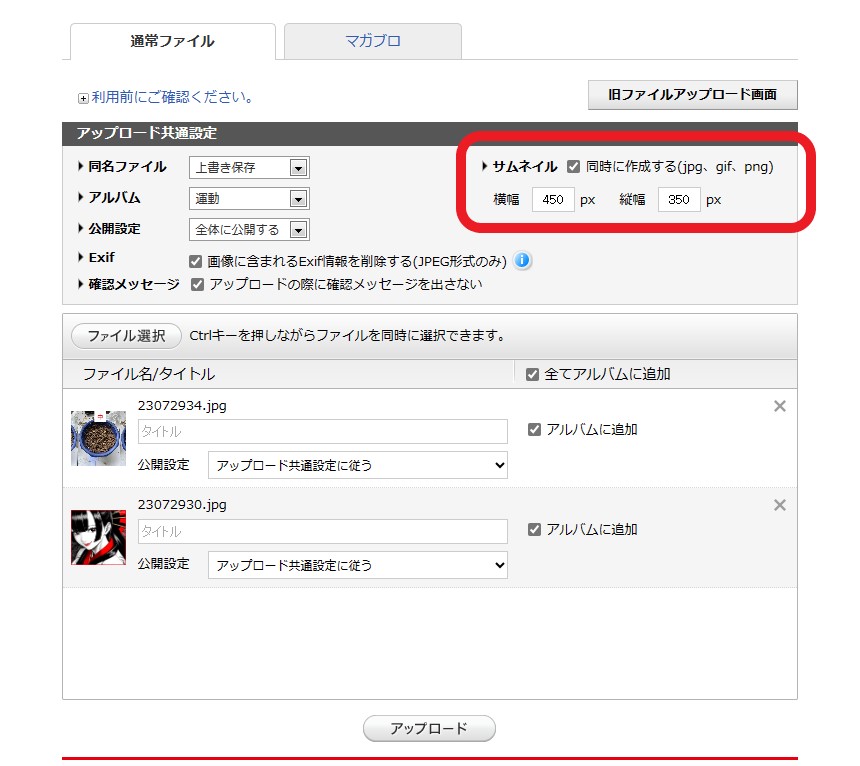
FC2ブログの場合、サムネイル画像を赤枠の部分でサイズを変更することができます。
上の場合だと、横幅は「450px」を上限、縦幅が「350px」を上限に設定したことになります、「450」×「350」の画像にリサイズするわけではありません。
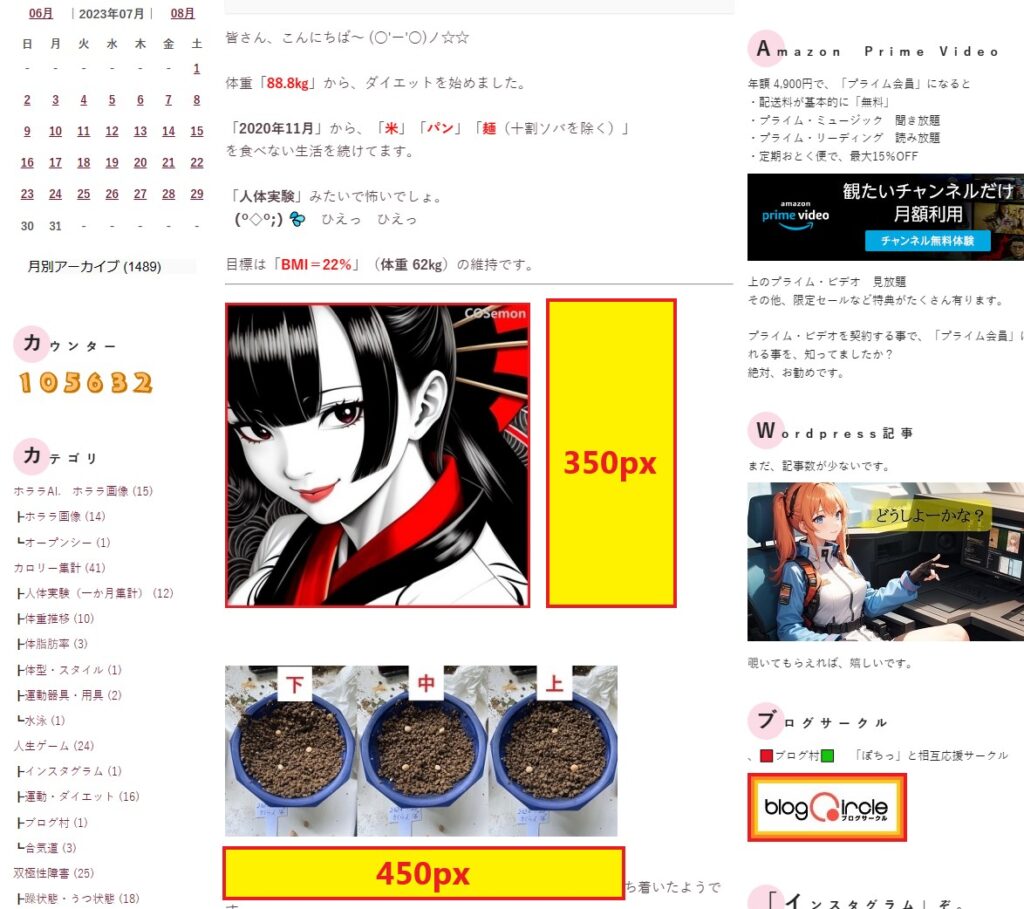
上の設定で作成された「サムネイル」画像を使用した記事を見ると、このようになります。

本来は画像のプレビューとして利用される「サムネイル」ですが、記事の画像として利用しやすく、サムネイルをメインで使用してる方も多いと思います。
「サムネイル」のメリットは、
・画像を指定したサイズに変更してくれる。
・画像の大きさもリサイズされてるので、コピーされても拡大できない。
「サムネイル」のデメリットは、
・最大「999px」までなので、フォトブログなどの画像には向かない。
・「サイズ」の変更設定はアップロードを行う前に行う必要があり、忘れやすく手間である。
「オリジナル画像」のメリットは、
・写真に近い「999px」以上のサイズの画像をブログに載せることができる。
「オリジナル画像」のデメリットは、
・ブログ記事のバランスを考えたサイズにするには、アプリでサイズ変更の作業を行ってからアップロードしなければならない。
・スマホなどの画像をそのままアップロードした場合、ブログに収まった画像のサイズが見た目よりも、数千pxと大きく、画像ソフトで拡大すると、個人情報、車のナンバー、他人の映り込みが発生するので注意が必要。(詳しくは、下記の通り)
私がFC2ブログで掲載する画像は、「サムネイル」と編集した「オリジナル画像」を併用しています。
スマホで撮影した画像を、そのままアップロードしてブログに載せることは、極めて稀です。
手間ですが、Windowsの基本アプリ「ペイント」と「ペイント3D]を併用して、画像を加工編集してからアップロードしています。
毎朝作成している、レコーディングダイエットの加工編集の動画を作成しましたので、よければご覧ください。
【リンク先、作成予定】デモクリエィター使用
FC2ブログで、スマホなどで撮影した画像を、そのままアップロードした場合は注意が必要。
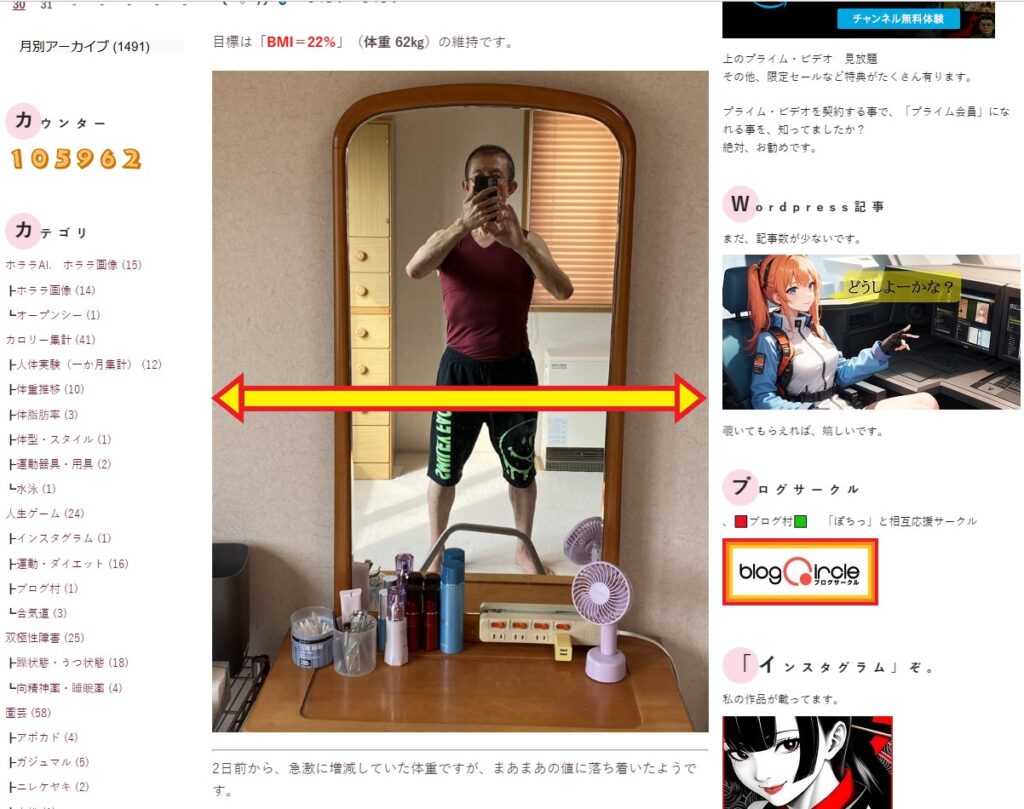
と述べましたが、実際どのようにブログで公開されるのか検証してみます。

画像が、カラムの幅いっぱいに表示されました。
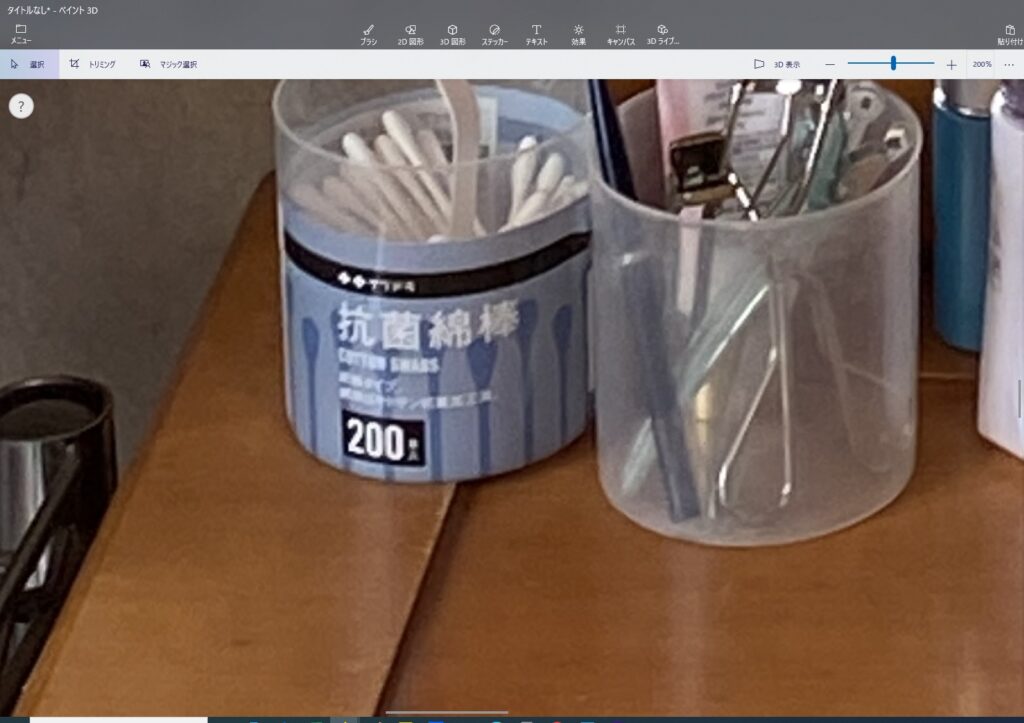
この画像は、カラムの幅にリサイズされたわけではなく、アップロードした時の画像の情報がそのまま残っています。そのため「画像をコピー」して画像加工アプリにペーストして拡大すると、このようになります。

鏡台の上に乗ってる「抗菌綿棒」の文字まで、拡大してみることができます。
ブログ上では、カラムの幅に収まってますが、実際には撮影した時のサイズで,
画像を見ることができるため、注意が必要です。
なお、私のFC2ブログでは「レコーディングダイエット」の記事を毎日更新していますので、ぜひご覧いただければ、とても嬉しいです。


コメント